
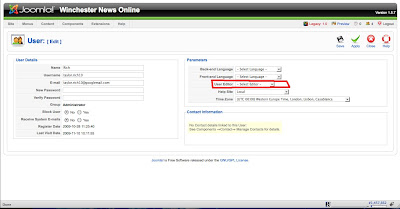
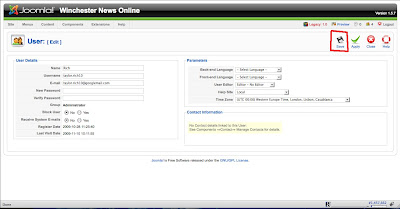
4. Click the 'user editor' drop-down menu and select 'editor-no editor'

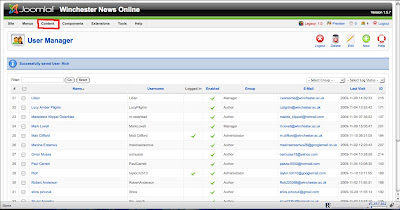
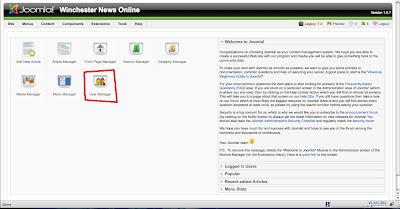
6. Click 'content' and select 'article manager' from the drop-down menu.
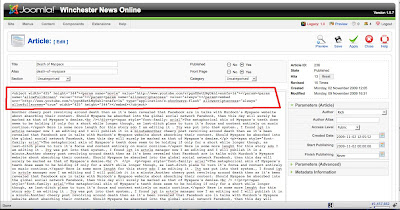
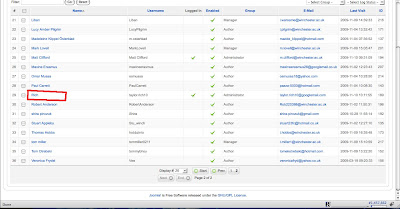
7. Click the name of the article that you want to imbed the object in.

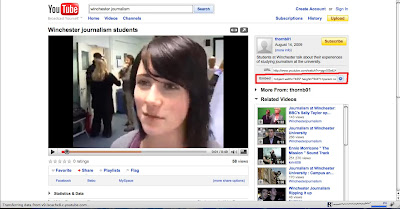
8. Navigate to where the html of the object is (for the purpose of this tutorial I will be embedding a Youtube video)

10. Highlight and copy the html embed code.

11. Open the back-end Joomla tab again, and paste the code where you want the item to appear. (note: you can insert line breaks for layout purposes using the tag
)
Click save.
)
Click save.







No comments:
Post a Comment