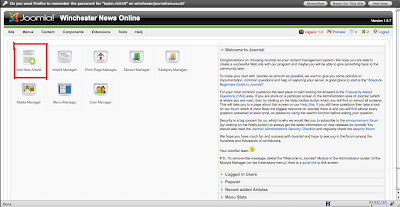
 1. Enter your user and password into the logon field.
1. Enter your user and password into the logon field.
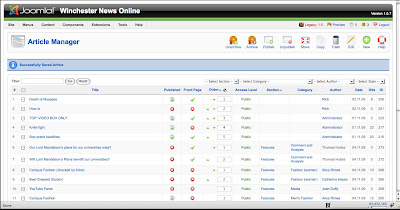
2. Click either Add new article, or article manager.

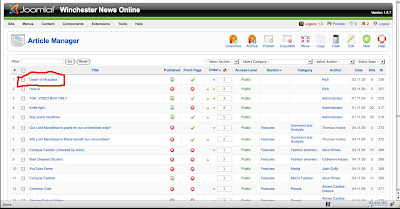
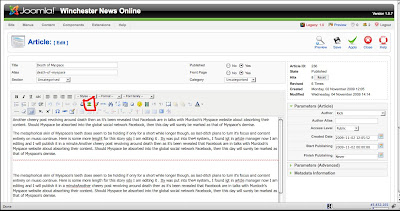
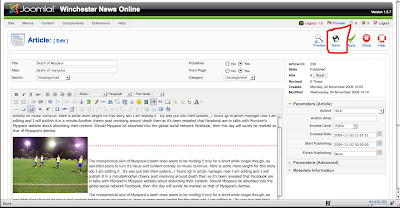
3. Click the name of the article you want to add the picture to.

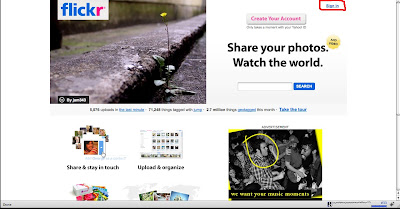
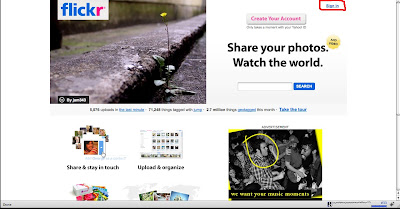
4. In a new tab or window to to http://www.flickr.com and click 'sign in' in the top-right side of the page.

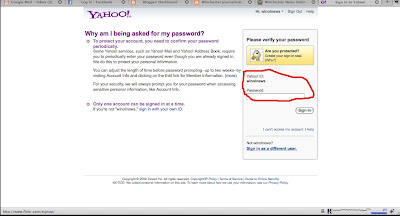
5. Sign in using the log on field. (Username and password on production desk board).

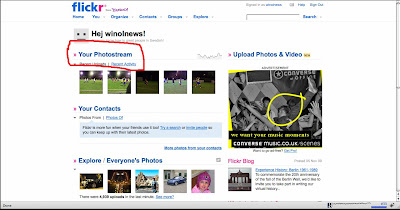
6. Click 'Your Photostream'.

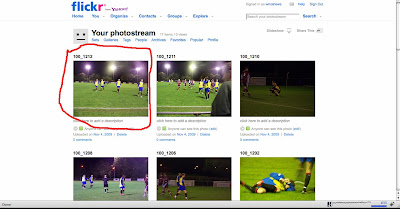
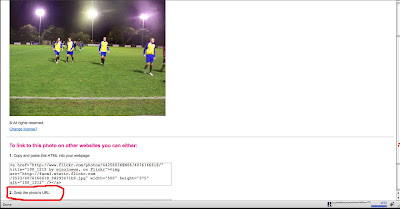
7. Find the photo you want to upload, and click it.

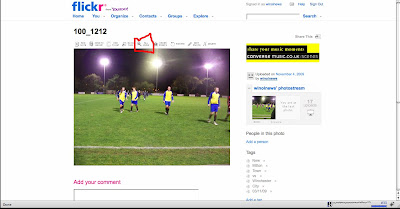
8. Click 'all sizes'.

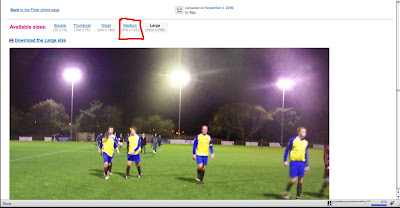
9. Click 'Medium'.

10. Highlight the text in the URL box (
careful not to copy the html by mistake).

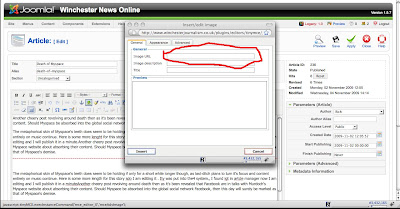
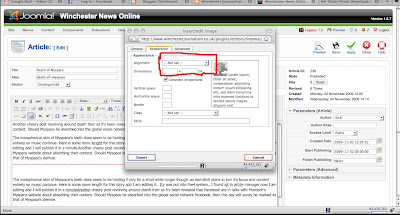
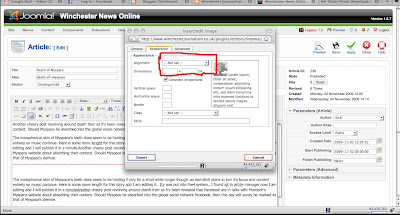
11. Click the image tag in the toolbar.

12. Paste the URL you got from Flickr into the 'image url' field.

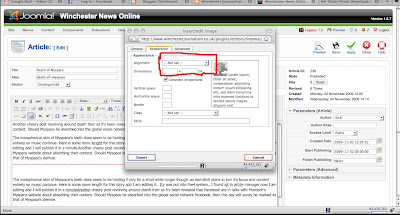
13. Click the 'appearance' tab and change the alignment to 'Left'. Then click insert at the bottom of the pop-up.

14. Click 'Save'

15. Job done!




very useful once I'm in the joomla team, if I ever manage to end up there due to my incredible technical side.. hmpfhmpf.. anyway. I got help with the sound in editing program today, and obviously that message that came up, about audio and video not being synched, was nothing to be bothered about. And, I was able to retrieve the sound and listen to my pieces both as I captured and the pieces I had already captured by allowing sound in preview window while capturing. I hope this makes sense to you, not a major problem but probably worth knowing.
ReplyDeleteThx Maddie
http://madeleineklippel.blogspot.com
Great posting.It explain how to add image in Joomla.I tried to add image.I inserted it.
ReplyDeleteThanks for making your posting.
Joomla developer